[2023.05.08 개발 일지] 리액트 실시간 검색 반응형 구현하기
주요 업무 내용
- MobileSearchInput 구현

실시간 검색창을 데스크탑으로는 구현했고 반응형으로 태블릿과 모바일 화면에서의 실시간 검색을 구현하려고 한다.
기능적으로는 완전히 동일한 로직이기때문에 그대로 사용하면 되지만 스타일링에 대한 대응이 되어있지 않아서 작업이 필요하다.

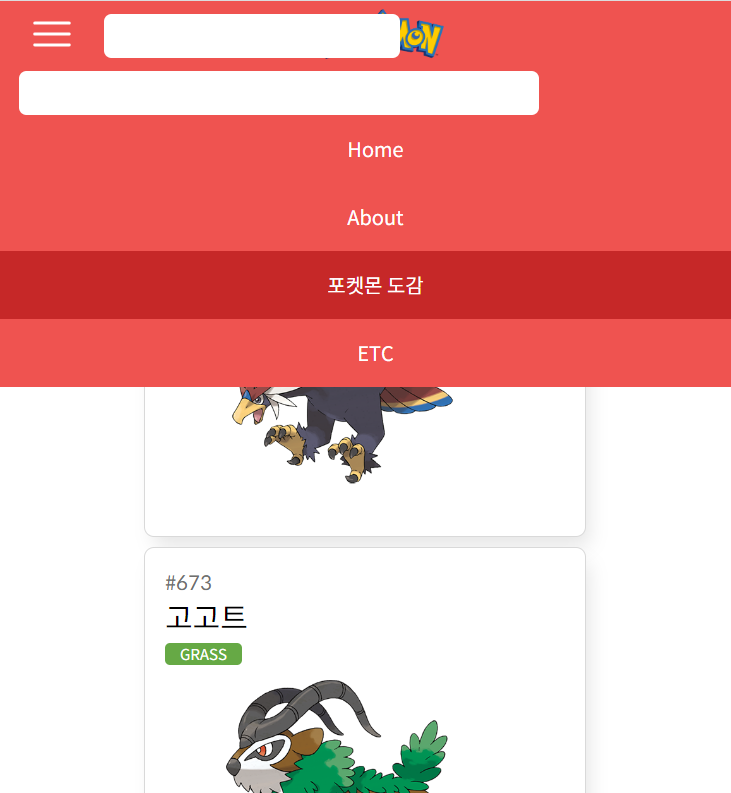
모바일 화면에서는 네비게이션바의 위쪽에 검색창을 배치하려고 하는데 대략 이런 느낌이다.
문제는 화면 크기에 따라서 데스크탑 검색창과 모바일 검색창이 보였다가 사라져야 한다.
기능적으로는 완전히 동일하기때문에 컴포넌트를 그대로 사용해야겠다는 생각이 들었다.
그런데 어떻게 해야할지 떠오르지 않는다.
styled component를 이용해서 기존 컴포넌트에 스타일만 바꾸려고 시도했다.
Link를 스타일링 할 때 처럼 기존 컴포넌트를 styled함수를 활용해서 스타일링을 추가할 수 있지 않을까 해서 SearchInput를 래핑하는 MobileSearchInput을 구현했지만 스타일이 적용되지않았다.
SearchInput 컴포넌트의 결과는 스타일링된 form과 input을 return하게 되고 크롬 디버깅 도구에서 스타일을 직접 추가하면 적용되었다.
이것 저것 해보다가 일반적인 컴포넌트가 아니라 styled로 만들어진 컴포넌트만 스타일이 적용되는 것인가 싶어서 해보니 제대로 적용된다.
styled의 정확한 동작원리를 모르겠지만 관련된 로직이 있는 컴포넌트 말고 styled로 만들어진 컴포넌트만 스타일링이 가능한거 같다.
그래서 Form에서 mobile이라는 prop을 받아서 모바일 화면일 때는 기존 Form에 스타일을 변경해서 export 했다.
Form안에 있는 search result와 input의 레이아웃이 망가져서 스타일링이 필요했고 &와 자식 선택자를 활용하여 편하게 하나의 파일에서 스타일링을 추가할 수 있었다.
styled component에 대한 사용방법만 빠르게 익히고 나름대로 내 생각대로 구현을 해보고 있는데 다른 코드를 보고 좋은 작성 방법을 배워야 할 것 같다.

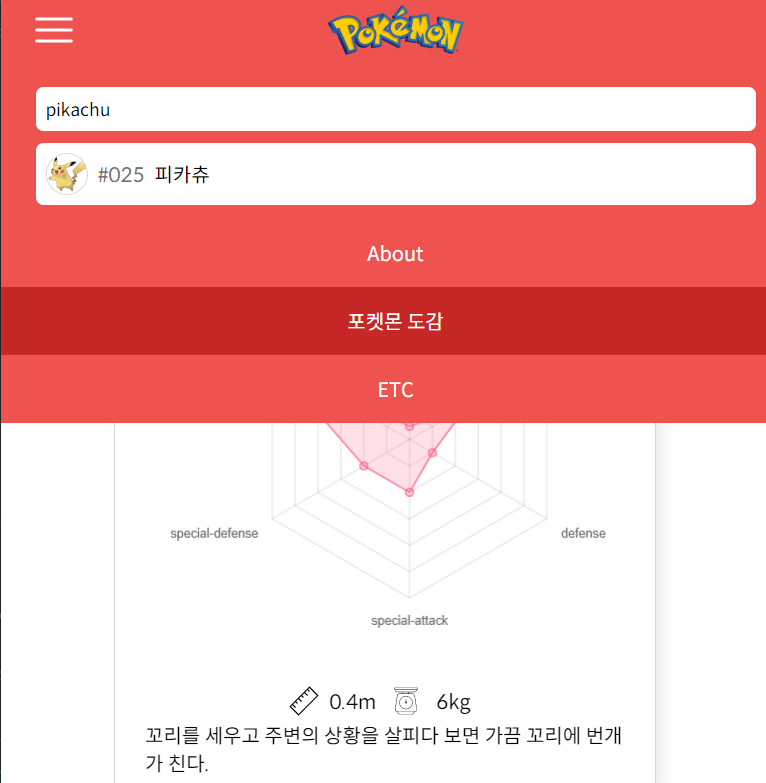
완성된 모습은 이런 느낌인데 디자인이 조금은 어색해보인다.
리스트에 1개의 아이템만 나오도록 구현했지만 아이템이 여러 개일 때의 대응이 필요해보인다.
'개발일지' 카테고리의 다른 글
| [2023.05.11 개발 일지] 리액트 Input 디바운스 구현하기 (1) | 2023.05.12 |
|---|---|
| [2023.05.10 개발 일지] 리액트 backdrop 구현하기 (0) | 2023.05.11 |
| [2023.05.05 개발 일지] 리액트 실시간 검색 구현하기 (1) | 2023.05.05 |
| [2023.05.03 개발 일지] Github README 작성하기 (0) | 2023.05.03 |
| [2023.04.27 개발 일지] 리액트에서 three.js 사용하기 (1) | 2023.05.01 |




댓글