[2023.05.03 개발 일지] Github README 작성하기
주요 업무 내용
- 프로젝트 README 세팅
- Search bar 찾아보기
평소에 과제나 팀프로젝트가 아니라면 create-react-app으로 프로젝트를 생성한 후 README를 그냥 놔두거나 삭제해버렸었다.
토이프로젝트여도 개발한 프로젝트 공개를 단순히 링크로만 했었는데 이력서에 Github 주소도 공개하는데 README가 제대로 작성되어 있지않다는 점이 죄책감이 들었다.
그리고 배포까지 진행해보지 않았다면 개발을 다 했다고 할 수 없고 README를 작성하지 않으면 마치 과제를 해놓고 발표를 안하는 것과 같다는 생각이 들었다.
생각해보니 단순히 마크 다운을 활용해서 README를 작성하는 문법만 익혔고 글을 어떻게 작성해야 할지에 대해서 고민해본 적이 없었다.
이번 프로젝트부터 나름 정성을 들여서 README를 작성하기로 했다.
Github의 여러 Repo를 돌면서 다른 사람이 작성한 README를 살펴 보았는데 공통적으로 작성한 내용은 비슷했으나 사람마다 작성하는 방법이 달라서 혼란이 왔다.
당연하게도 글쓰기에는 정답이 없기 때문에 나도 여러 Repo를 보고 내가 필요한 부분만 작성해보기로 했고 다음과 같다.
- Project Name : 프로젝트 제목과 설명
- Deployment : 배포 링크
- Images : 프로젝트 이미지
- Technologies Used : 사용한 기술과 라이브러리
- Features : 프로젝트의 기능
- Project Structure : tree 폴더 구조
- Installation : 프로젝트 설치 및 실행 방법
그리고 영어로만 작성하려고 했는데 나름 멋있기도(?) 하고 영어 공부의 목적과 미래에 글로벌한 프로젝트를 할 수도 있기 때문에 미리 연습해보려고 했다.
Project Name

누구나 가장 먼저 생각나는 부분이 아닐까 싶다. 지금은 간단히 작성했지만 팀프로젝트에서는 프로젝트 소개와 기획 의도, 시장 조사 등의 내용도 들어 갈 수 있다.
Deployment

배포된 링크를 앞에서 제공했는데 혹시 스크롤을 내리지 않을 수도 있기때문에 초반에 바로 접속해볼 수 있도록 유도아닌 유도를 한다.
Images

기술적인 내용을 보여주기 전에 프로젝트의 이미지를 보여주고 프로젝트 내용을 대략적으로 파악할 수 있도록 하며 흥미를 불러 일으킨다.
Technologies Used

사용한 기술과 라이브러리 등을 작성한다.
여기서는 간단하게 리스트로 제목만 작성했지만 기술에 대한 설명과 사용한 이유에 대해서 작성해도 될 것 같다.
기술을 아이콘을 통해서 표현하고 기술 구조도 사진도 있으면 좋아 보인다.
Features

프로젝트의 기능을 단위를 나눠서 작성한다.
팀프로젝트라면 팀원 별로 맡은 역할, 도메인 별로 기능을 작성하고 설명을 적으면 된다.
마찬가지로 기능별로도 사진을 추가하면 더 보기 좋을 것 같다.
Project Structure

Technologies Used와 비슷하다고 볼 수 있고 합쳐서 작성해도 되는데 사용 기술과 기술 구조도와 같은 내용을 작성해도 되고 여기서는 폴더 구조를 작성하였다.
tree 구조의 폴더는 자주 봤었는데 어떻게 만드는지 몰랐었다.

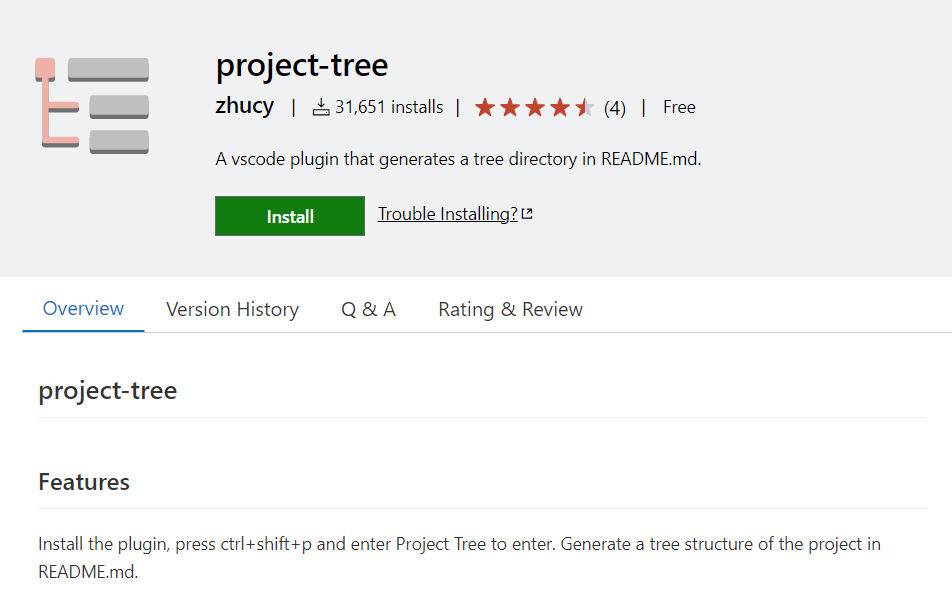
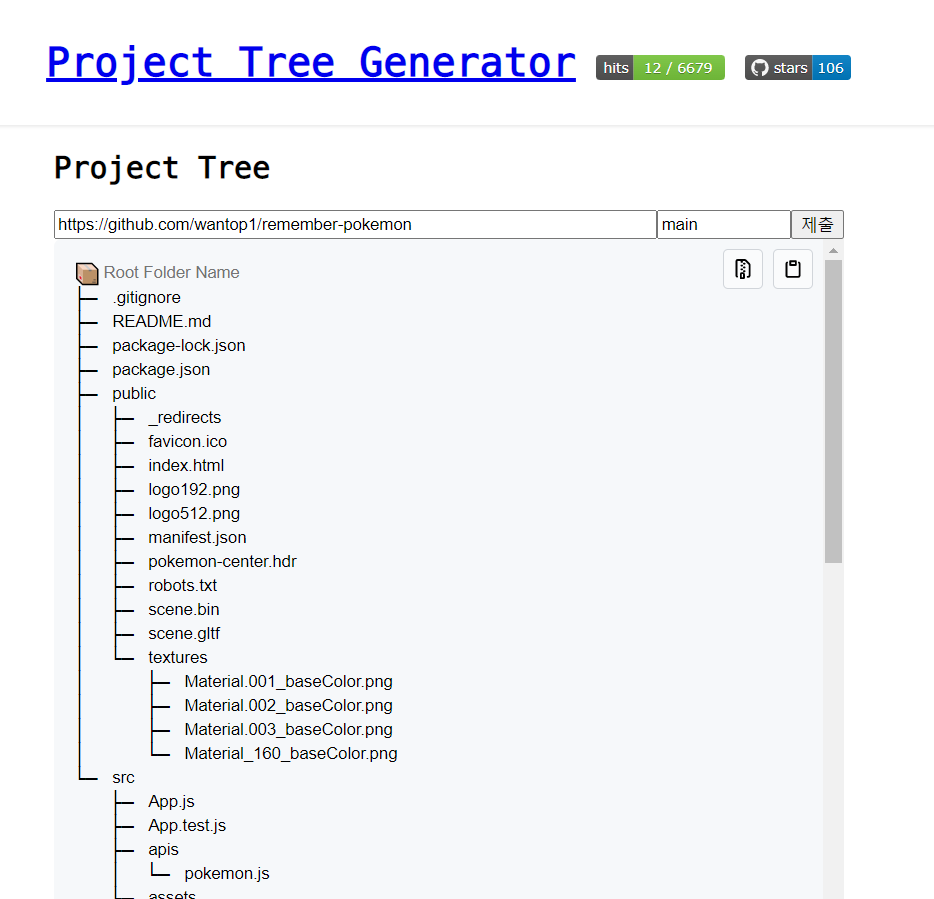
VS code의 Extension인 project-tree를 사용하거나 Project Tree Generator라는 온라인 툴을 활용한다.
https://marketplace.visualstudio.com/items?itemName=zhucy.project-tree
project-tree - Visual Studio Marketplace
Extension for Visual Studio Code - A vscode plugin that generates a tree directory in README.md.
marketplace.visualstudio.com
https://woochanleee.github.io/project-tree-generator/
Project Tree Generator
프로젝트 구조 tree 생성기
woochanleee.github.io
폴더 구조의 depth가 깊어지면 한 눈에 보기가 어려워서 js파일은 지우고 폴더만 작성했다.
폴더의 depth도 3단계까지가 적당한 것 같다.
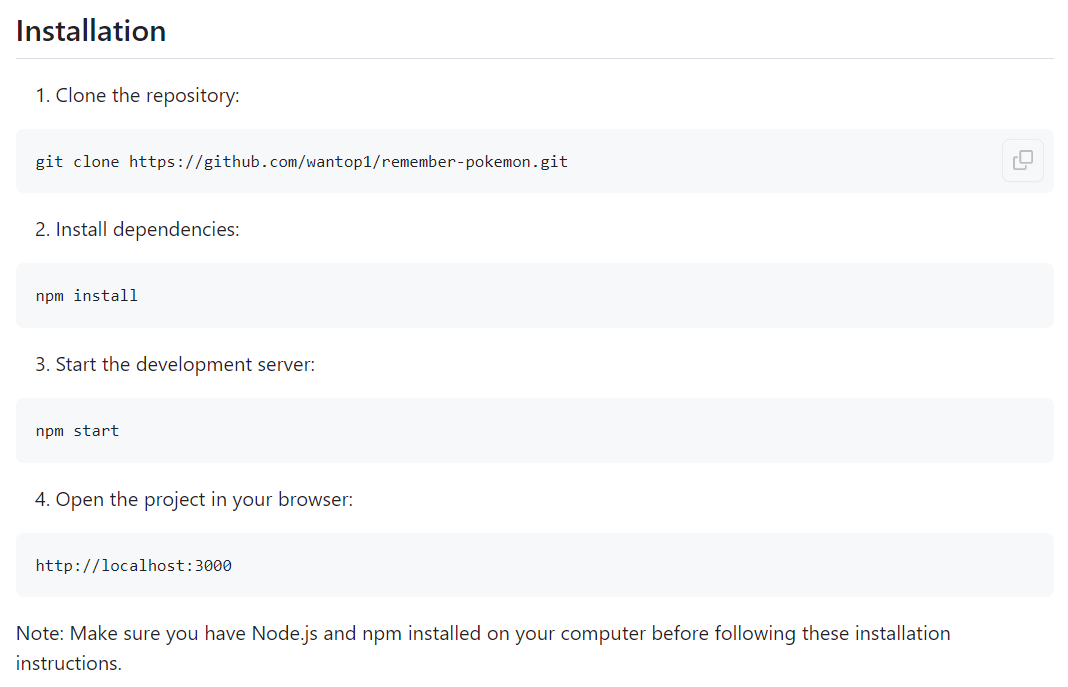
Installation

README에서 많이 볼 수 있는 프로젝트 설치와 실행 방법이다.
실제로 실행을 해보는 사람은 드물기 때문에 가장 마지막에 작성하였다.
이 외에도 Contributing(이슈 작성 방법, 코드 리뷰 방법 등), License(라이선스에 대한 설명, 규정 등), Author Information(프로젝트 작성자 정보와 연락처 등)이 있지만 오픈소스 프로젝트는 아니라서 작성하지 않았다.
이렇게 정리를 하고 보니 README 작성 또한 글쓰기이고 블로그 글쓰기와 비슷한 면도 있다.
글을 보기 좋은 구조로 작성하고 흥미를 불러일으키면서 끝까지 읽을 수 있게 한다.
코드 작성하는 것도 마찬가지일 것이고 개발자에게 글쓰기가 중요한 이유를 다시 깨닫게 되었다.
'개발일지' 카테고리의 다른 글
| [2023.05.08 개발 일지] 리액트 실시간 검색 반응형 구현하기 (0) | 2023.05.10 |
|---|---|
| [2023.05.05 개발 일지] 리액트 실시간 검색 구현하기 (1) | 2023.05.05 |
| [2023.04.27 개발 일지] 리액트에서 three.js 사용하기 (1) | 2023.05.01 |
| [2023.04.26 개발 일지] 로딩 상태 GIF Progress 적용 하기 (0) | 2023.04.30 |
| [2023.04.24 개발 일지] Chart.js 사용해 보기 (0) | 2023.04.29 |




댓글