React 배포하기
배포 과정
1. 테스트
당연한 얘기지만 배포전에 애플리케이션을 철저하게 테스트한다.
애플리케이션으로 여러 가지를 테스트해보고 에러를 제대로 처리할 수 있는지 등을 철저하게 확인한다.
2. 최적화
코드에서 최적화할 수 있는 부분은 최적화 한다.
그 중에서도 lazy loading은 중요하다.
3. 빌드
코드를 더 써야하는 과정은 아니고 이미 작성되어 있는 스크립트를 실행한다.
그러면 스크립트가 코드들은 최대한 작게 축소하고 자동으로 최적화한다.
웹사이트가 완전히 로딩되어야 사용자가 웹사이트와 인터랙트할 수 있기 때문에 코드를 적게 보내면 앱이 더 빨리 로딩될 것이다.
그렇게 결과 값을 얻어서 서버로 올릴 수 있는 상태로 만든다.
4. 서버에 업로드
배포 준비가 된 최적화된 코드가 생성되면 그 코드를 서버로 업로드한다.
이때 사용할 수 있는 다양한 호스팅 프로바이더가 있을 것이다.
5. 서버 설정
그리고 서버 또는 호스팅 제공 업체의 환경을 설정해야 한다.
리액트앱 파이어베이스에 배포하기
이제 우리는 코드 최적화까지 했다면 배포를 위해서 브라우저가 이해할 수 있는 JavaScript 코드로 변환하고 가능한 한 작고 묶인 코드로 변환하는 스크립트를 실행할 수 있다.
package.json 파일을 살펴보면 npm run build를 실행할 수 있다.
명령어를 입력하고 빌드가 진행되고 나면 새로 추가된 build 폴더에서 해당 파일을 모두 볼 수 있다.
이 build 폴더의 콘텐츠에 최종적으로 배포하는데 필요한 모든 코드가 들어 있다.
이 build 폴더의 코드는 절대로 변경하면 안되는데 npm run build를 다시 실행할 때마다 파일을 자동으로 덮어쓰기 때문이다.
build 폴더 하위에 static 폴더에서 우리가 작성한 모든 JavaScript 코드가 번역 및 최적화된 것을 볼 수 있다.
이제 이 코드를 서버에 어떻게 가져오고 어떤 종류의 서버가 필요할지에 대한 질문이 남았다.
리액트 싱글 페이지 앱이고 어떤 프레임워크를 쓰는지 상관없이 정적 웹사이트는 HTML과 CSS, 자바스크립트 코드로만 구성된다.
빌드 폴더에 있는 출력을 살펴보면, 이미지들, HTML 파일, CSS와 자바스크립트등이 있다.
여기 있는 자바스크립트 코드는 서버 사이드 자바스크립 코드가 아닌 클라이언트 사이드, 브라우저 사이드 자바스크립트 코드이다.
그래서 이 코드는 브라우저에서 실행되고 서버에서 실행되기 위한 코드가 전혀 없다.
따라서, 리액트 싱글 페이지 앱을 배포하고 싶을 때 정적인 사이드 호스트가 필요하다.
여기서는 사용하기 쉽고 처음에는 무료로 시작할 수 있는 파이어베이스를 사용해 볼 것이다.
먼저 firebase-tools를 설치한다.

다음은 로그인 명령어를 통해서 파이어베이스 계정에 로그인 한다.
브라우저 탭이 열리고 거기서 로그인을 해도 명령어 입력창에서 계속할 수 있다.
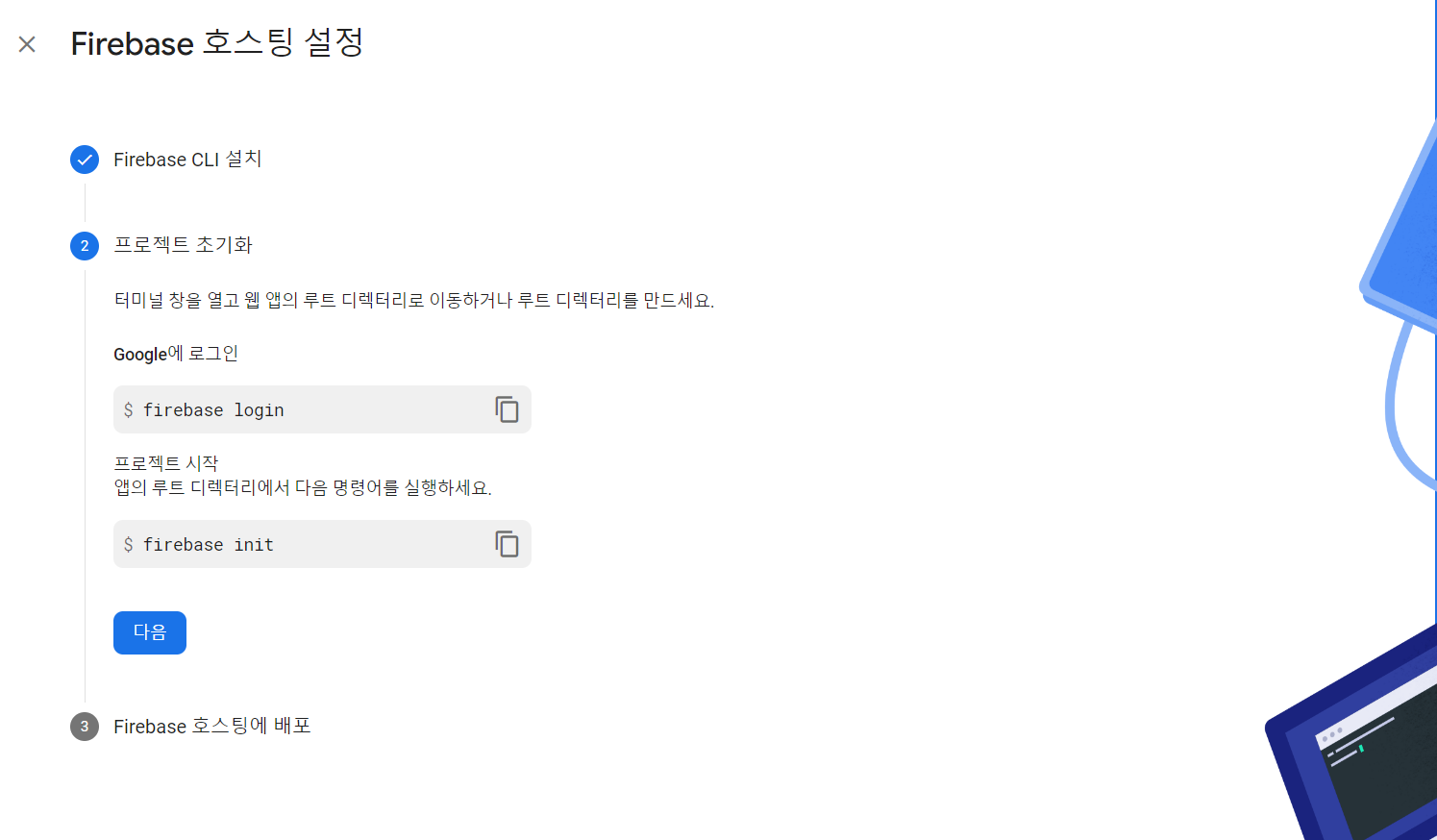
일단 로그인을 프로젝트에서 폴더에서 파이어베이스를 실행한다.

실행하면 몇 가지 질문을 할 것이다.
어떤 파이어베이스 기능을 사용할 건지 묻는데 호스트만 할 것이기 때문에 호스트를 선택한다.
스페이스를 클릭하면 옵션을 선택할 수 있고 엔터 키를 누르면 제출된다.

새 파이어베이스 프로젝트를 만들 건지 기존의 것을 쓸 건지 선택한다.
그러면 사용중인 파이어베이스 프로젝트가 나올 것이고 배포할 프로젝트를 선택한다.

다음은 퍼블릭 디렉터리를 사용할 건지 묻는데 우리가 실제로 배포하고 싶은 출력은 빌드 폴더에 있기때문에 직접 폴더명인 build를 입력한다.
그다음은 어디에 이 앱을 싱글 페이지 앱으로 설정할 건지를 묻는다.
리액트 라우터는 브라우저 사이드 패키지이고 따라서 브라우저에서 실행된다.
싱글 페이지 앱을 호스트할 때는 경로는 무시하고 도메인 뒤의 부분은
항상 같은 응답을 리턴하기를 원한다.
사용자가 어떤 경로를 입력하던지 같은 HTML 파일, 같은 자바스크립트 파일을 응답한다.
따라서 서버가 특정 경로를 무시하도록 설정해주어야 한다.
파이어베이스에서는 이를 쉽게 설정할 수 있다.
어떤 종류의 URL이 보내졌는지와는 관계없이 우리는 항상 같은 HTML 파일을 리턴하고 같은 자바스크립트 코드를 요청할 것이다.
다음으로는 자동 빌드와 배포 인데 여기서는 사용하지 않고 인덱스 HTML 파일이 다시 쓰여야 하느냐는 질문에도 n을 입력한다.
왜냐하면 우리는 build 명령어로 만들어진 HTML 파일을 이용할 것이기 때문이다.

이제 다음 단계를 클릭하고 아래 명령어를 입력하면 페이지를 배포할 수 있다.
이제, 파이어베이스 배포를 실행하면 설정이 우리 코드를 배포할 것이고 엔드포인트 URL을 줄 것이다.

그리고 파이어베이스에 호스트 콘솔을 통해서 배포된 앱을 설정할 수 있고 맞춤 도메인을 추가할 수 있다.

만약 페이지를 내리고 싶다면 다음의 명령어를 입력한다.
firebase hosting:disable
호스팅 페이지에서 다시 로드하면 예전 배포 다운을 선택할 수 있다.
'Frontend > React' 카테고리의 다른 글
| 리액트에 typescript 설치 하기 (0) | 2023.03.02 |
|---|---|
| React 테스팅의 개념과 종류 (0) | 2023.02.25 |
| React lazy loading 개념과 사용 방법 (0) | 2023.02.23 |
| React 인증 방식과 개념 (0) | 2023.02.22 |
| react router v6 변경 사항 (0) | 2023.02.21 |




댓글