728x90
728x90
리액트 결측치 처리
문제 상황
react에서 무한 스크롤 구현 후 테스트 중 특정 포켓몬 번호에서 api호출을 계속 요청하고 응답을 받지 못해 스크롤이 내려가지 않았다.
크롬의 네트워크 탭에 요청 결과를 확인해보았다.

테오시스라는 포켓몬에 대한 요청을 처리하지 못해서 나머지 item들도 불러올 수 없었다.
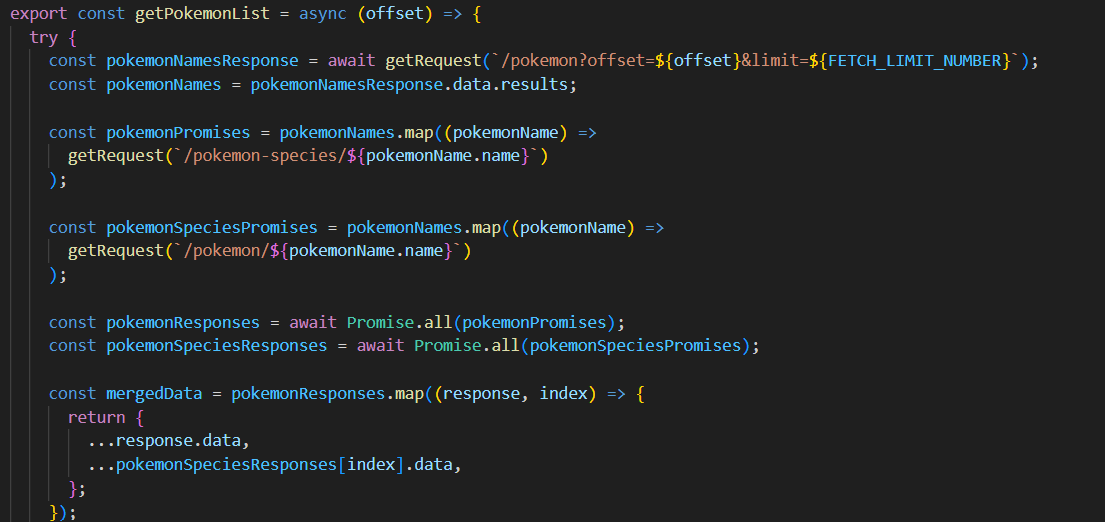
잘못된 코드

api를 보면 포켓몬 이름 목록을 불러온 후 이름들로 포켓몬 상세 정보를 요청하는 구조이다.



포켓몬 사진과 타입을 활용하기 위해서 pokemon, species라는 api resource 2개를 사용한다.
테오시스라는 포켓몬에 대해서 pokemon resource를 요청할 때는 'https://pokeapi.co/api/v2/pokemon/deoxys-normal'로 요청하고 species라는 resource에 대해서 'https://pokeapi.co/api/v2/pokemon-species/deoxys'로 요청한다.
같은 포켓몬이지만 요청할 때의 이름이 다르다.
개선한 코드

당연하게도 테오시스의 id값인 386번으로 호출해보니 두 요청 모두 정상적으로 응답한 것을 확인했다.
api 명세에서는 id 또는 name으로 요청할 수 있다고 되어있어서 이름 목록을 불러오고 자연스럽게 호출 할 수 있도록 name을 사용하면 좋았을 것 같지만 어쩔 수 없이 name과 함께 포함되어있는 url 정보에 가장 뒷 부분에 있는 id만 추출해서 id로 api 요청하였다.
728x90
반응형
'이슈관리' 카테고리의 다른 글
| Expression produces a union type that is too complex to represent.ts(2590) 오류 (0) | 2023.12.09 |
|---|---|
| netlify Build script returned non-zero exit code 2 오류 (0) | 2023.06.06 |
| 리액트 Encountered two children with the same key (0) | 2023.06.01 |
| Three.js R3F: P is not part of the THREE namespace! Did you forget to extend? 오류 (0) | 2023.04.27 |
| Error: error:0308010C:digital envelope routines::unsupported (0) | 2023.03.26 |



댓글